
Co to jest above the fold? Jakie są dobre praktyki przy projektowaniu above the fold? Jakie ma znaczenie dla SEO? Na te pytania znajdziecie odpowiedź w poniższym artykule.
Co to jest above the fold?
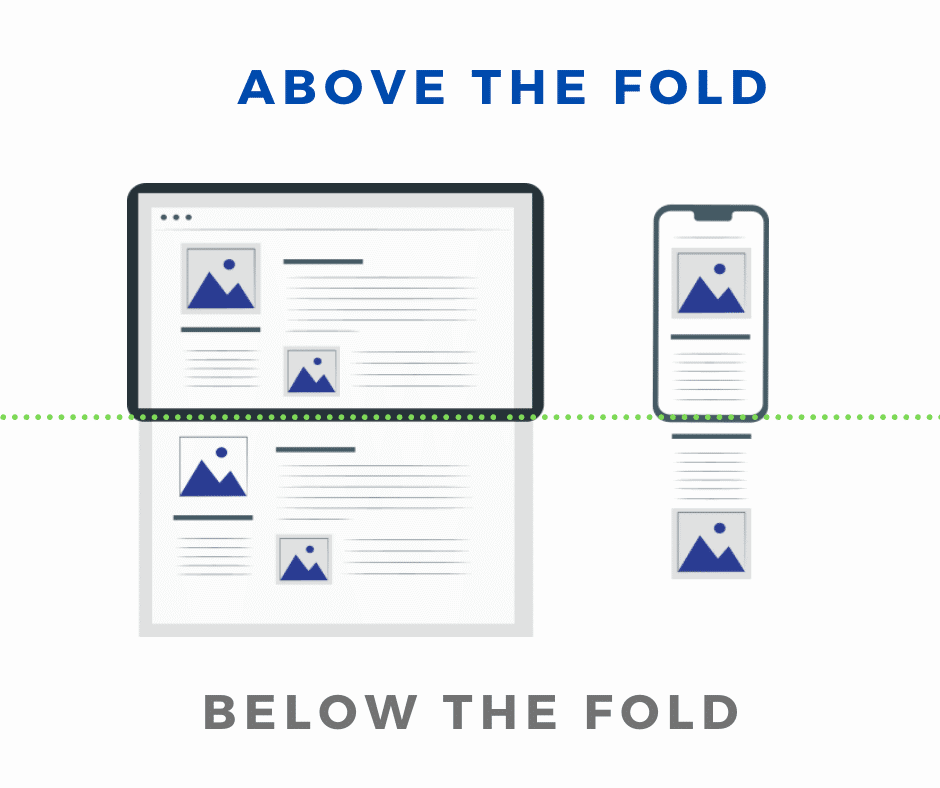
Termin “Above the fold” odnosi się do części strony internetowej, widocznej bez potrzeby scrollowania. Above the fold określa sposób, w jaki Google i użytkownicy witryny, widzą zawartość strony po załadowaniu, bez konieczności jej przewijania.
Sformułowanie „the fold” odnosi się do niewidzialnej linii dzielącej treść widoczną przed przewinięciem i treść widoczną po rozpoczęciu przewijania witryny. Na umiejscowienie foldu, może mieć wpływ rozmiar i rozdzielczość ekranu, a także typ urządzenia.
Na szczęście istnieje jednak reguła, którą możemy się kierować przy ustalaniu foldu: linia foldu ma około 1000 pikseli szerokości i 600 pikseli wysokości.
Jak wykorzystać above the fold w SEO?
Above the fold to przestrzeń, która podczas wizyty użytkownika jest widoczna jako pierwsza. W tym miejscu umieszcza się ważne nagłówki, które przyciągają uwagę, oraz atrakcyjne zdjęcia, które powinny zachęcić użytkownika dalszego korzystania z witryny. W tym miejscu decydujemy, jak możemy pokierować uwagą użytkownika na stronie oraz wykorzystać potencjał above the fold dla SEO.
Podczas planowania tej przestrzeni, powinniśmy odpowiedzieć sobie na pytanie, czy chcemy, aby użytkownik wszedł w interakcję ze stroną z poziomu above the fold, czy zainteresował się tym, co znajduje się poniżej.
Badania nad zachowaniem użytkowników na stronie pokazują, że przestrzeń above the fold jest najszybciej przewijanym elementem strony i często użytkownicy pomijają ten obszar, zanim strona w pełni się załaduje.
Above the fold jest jednym z najkrócej przeglądanych obszarów na stronie. W tym miejscu, powinny znajdować się krótke i chwytliwe treści, bez dodatkowych elementów na stronie, aby zainteresować użytkownika naszą ofertą.
Około 70% użytkowników trafiających na stronę główną, dostrzega zawartość obszaru above the fold. Według badań, czytelnicy, którzy przewijają stronę, spędzają na niej więcej czasu.
W tym przypadku zachowania zakupowe użytkowników opierają się na wcześniejszym zapoznaniu z produktem przed podjęciem decyzji zakupowej. Zatem obszar above the fold, nie powinien służyć jako kanał do pozyskiwania konwersji, a raczej do jej wspomagania i kierowania ruchu na odpowiednie strony.

Aby zmaksymalizować czas ekspozycji na stronie i jednocześnie najlepiej przykuć uwagę użytkownika, powinniśmy skupić się na wykorzystaniu obszaru above the fold oraz części od 600 do 1000 px poniżej linii foldu.
Inne badania nad wykorzystaniem above the fold do zwiększenia konwersji, wskazują, że umieszczenie wezwania do działania poniżej obszaru obove the fold, potrafi zwiększyć konwersję nawet o 20%.
Czy above the fold jest ważne dla SEO?
Obecnie Google wykorzystuje sztuczną inteligencję i przetwarzanie języka naturalnego do zrozumienia treści na stronie. Roboty Google mogą dziś lepiej rozumieć treść i nie muszą jej odgadywać w sposób, w jaki robiły to wcześniej.
Obecnie algorytm Google szereguje strony pod kątem treści, które znajdują się na górze, w środku i na dole strony. Średnia różnica pomiędzy tym, jak użytkownicy traktują informacje znajdujące się na i pod foldem, wynosi 84%.
Użytkownicy przewijają stronę tylko wtedy, gdy uznają, że informacje znajdujące się w above the fold są na tyle przydatne, że chcą poświęcić na nie więcej czasu i przeglądać dalszą część witryny. Ta intencja jest niezależna od wielkości ekranu.
Zadaniem above the fold jest przykucie uwagi czytelnika do strony i zachęcenie go do przewijania jej w dół w celu zapoznania się z pozostałymi informacjami. Badania nad zachowaniem użytkowników pokazują, że konsumenci są bardziej zainteresowani pozyskaniem informacji i zrozumieniem marki przed dokonaniem zakupu.
Ta zmiana w zachowaniu zakupowym oznacza, że spędzają oni więcej czasu na zdobywaniu informacji, zanim podejmą ostateczną decyzję.
Na czym skupić się przy projektowaniu above the fold?
Treści powyżej strony głównej pomagają ukształtować postrzeganie marki przez odwiedzającego oraz to, czego może on oczekiwać od danej strony. Rolą treści above the fold nie jest napędzanie konwersji, ale po prostu stworzenie okazji do ich wystąpienia.
Treści poniżej foldu uzupełniają treści z górnej części strony, zamieniając uwagę i zaangażowanie w konwersje.
Elementy, na które należy zwrócić uwagę przy tworzeniu above the fold:
- Przygotowanie unikalnej oferty sprzedażowej,
- Przygotowanie głównego contentu wokół unikalnej oferty,
- Umieszczenie dodatkowej treści poniżej obszaru above the fold,
- Obrandowanie strony, logo, fonty i kolory marki,
- Przejrzysta i intuicyjna nawigacja (max. 5-7 elementów),
- Łatwo dostępny kontakt,
- Zastosowanie wezwania do działania.
- Umieszczenie kluczowej frazy w tagu H1,
- Unikanie karuzeli ze slajdami,
- Unikanie zbyt wielu elementów na stronie,
- Unikanie dodatkowych reklam,
- Stosowanie dobrych praktyk SEO dla pop-upów na stronie,
- Zadbanie o responsywność i pozytywne doświadczenie użytkownika.
Treści nad stroną nie powinny być zbyt zajmujące ani rozpraszające. Postaraj się, aby strona była uporządkowana, prosta i przyjazna dla użytkownika. Spróbuj użyć jednego zdjęcia, filmu lub GIF-a oraz krótkiego nagłówka wprowadzającego na stronę i jedno, lub dwa zdania pod nim, opisujące nieco bardziej szczegółowo to, co oferujesz.
Oto co sądzi Adwokat Google — John Muller na temat treści w obszarze above the fold:




